Would you like to figure out how to outline your first website? Maybe you've planned a couple and now you'd jump at the chance to transform your aptitudes into a profession? This article is here to point you the correct way.
One article can't cover all that you have to know obviously; the abilities, apparatuses, and advancements you'll have to wind up a sensibly capable originator, will take a very long time to learn and years to ace. Apologies, no. There truly is certifiably not a speedier way. However, consistent learning and improvement are a standout amongst the most charming parts of this activity.
For the planners among us: have you at any point told somebody "I outline websites", and encountered that chilly fear when they answer with, "Cool! Would you be able to train me how to do that?" I mean, clarifying exactly how much work configuration can be is troublesome. This is particularly obvious when the individual getting some information about PCs regardless. Numerous individuals simply expect you snap and drag everything onto the screen, somewhat like PowerPoint, perhaps. I will reveal to you this for nothing: PowerPoint's alternative for trading "web pages" has not made a difference. We're here to enable you to right this off-base. Next time somebody requests that you how plan websites, point them here.
Welcome, Women and Gentlemen, to the Webdesigner Stop's manual for beginning in web plan. Snatch your mice and embrace your consoles, this is going to be a long one. Espresso is discretionary, however exceedingly prescribed.
Who is this for Web Development?
This article is proposed for any individual who needs to begin outlining websites in their program. It's additionally for individuals who need to begin outlining websites, period. This article expect that the peruser has had no formal plan training at all, no coding abilities, and no involvement in the web outline industry.
The "base necessities" for individuals who need to outline their first website are low. In the event that you realize what organizers and content records are, you can begin. It's that straightforward.
Be that as it may, while beginning is straightforward, building a decent website is definitely not. There are a great deal of abilities you'll need to learn. You'll need to find out about shading hypothesis. You'll have to know how people collaborate with websites, and why they do it the manner in which they do. You'll have to take in the essential coding dialects, specifically HTML and CSS.
At that point, you should need to take in some essential programming in JavaScript and make sense of how to utilize it to control parts of your website. At that point there's substance administration frameworks, site improvement, promoting.
What's more, obviously, you must have some extraordinary substance for your website in any case. Why in the world would you like to do this, at any rate? That is to say, you could simply procure an expert. You must be in this since you cherish learning. You must be captivated by the Web and the majority of its potential. You require a considerable measure of spare time. You don't, in any case, should be a specialist in all things. None of the experts are. Some work in one territory. Some complete a touch of everything.
Welcome to the superb universe of web outline, amateur. Be set up to spoil a considerable measure, and make sure to have a fabulous time!
The most effective method to Utilize THIS GUIDE
Read sufficiently only to begin. Make your first, likely crappy, website. Return and read some more. Make strides. Rehash.
No truly, you most likely would prefer not to peruse everything on the double. There are a considerable measure of outside assets to peruse, a great deal of ideas to fold your head over. I didn't take in this in one go. In all probability, neither will you. That is alright.
WE'RE Planning IN THE Program
Possibly you've been checking out the Web, and you've seen that many individuals utilize picture editors to outline their websites first. They code the plans after, or have another person do it. Photoshop is the device most generally utilized, yet individuals likewise utilize programs like Draw, GIMP, Inkscape, and Artist.
Check out the web and you'll see blog entry after gathering string discussing the advantages and issues innate in utilizing some device to outline your websites. This is great. I've generally said that individuals should utilize whichever devices work best for them. I do, be that as it may, make an exemption to that run the show. I trust that websites ought to be outlined in the program — in a perfect world in a few programs — on the grounds that individuals don't peruse the web in Photoshop.
Other than that, a program based work process accompanies a few different advantages:
You see precisely what you're getting. Indeed, even high-loyalty mockups don't pass on the intelligent parts, or the vivified parts, of a website extremely well. With program based plan, you can see precisely how the outline functions.
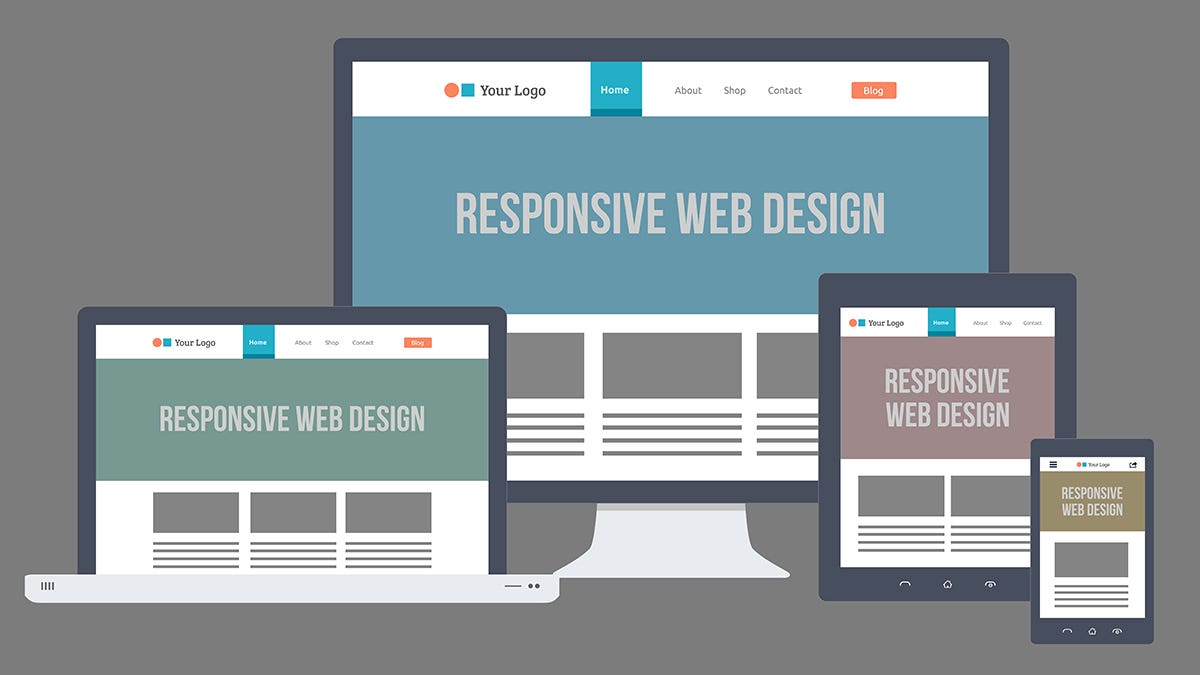
This is particularly obvious with regards to responsive plan. (For the uninitiated: responsive plan is the point at which you make a website outline that progressions and adjusts to various screen sizes. This implies a similar website will look, and maybe work, a bit contrastingly on telephones, tablets, and personal computers.)
Have you at any point had a go at making no less than three high-constancy mockups of each page format on your website? It's not advantageous. Far superior to do it "at the same time".
Program based plan can improve you a fashioner. When you do the majority of the starter configuration work in, say, Photoshop, it's anything but difficult to give things a chance to escape hand: interfaces can get jumbled, planners run wild with the substantial designs. Cowhide surfaces all over the place! (Joyfully this pattern has declined lately.) It doesn't have to happen that way, yet it regularly does. This deteriorates if the individual outlining the website isn't the individual will's identity coding it.
That is one way that planning in the program may change your way to deal with style and visuals. It additionally drives you to take in more about HTML. Also, you take in significantly more about how the distinctive programs function. Essentially, the more you get your hands messy with code, the better you'll see how websites function. That won't make you a magnificent originator all alone; yet it's an awesome begin.
The mentalities you'll require
Before you ever open up a word processor and begin composing, you have to see some essential standards. Individuals who plan in a picture manager like Photoshop may outline a website like this:
On the off chance that they're shrewd, they'll outline a few thoughts out on paper first. At that point they'll open up Photoshop. As a beginner, I generally began with that second step—don't commit my errors.
They'll pour their heart, soul, hard labor into their best thoughts. Those thoughts will shape a total and lovely plan for the landing page (most likely). At that point, accepting they have a manager or customer asking for it, they may rapidly assemble a couple of other plan/format alternatives.
The customer will unavoidably pick one of the "substandard" ideas for reasons of their own. Regardless of whether it's not "the customer's blame", it can be, difficult to return and change plans that you've just fleshed out, or "wrapped up".
This approach doesn't benefit anybody in any way. Along these lines, the principal thing you have to know is:
EVERYTHING'S ITERATIVE
Truly all aspects of your plan ought to be liable to change. Nothing is sacrosanct. In the case of something's not working, or doesn't fit whatever remains of the plan, it ought to go, or be changed. Indeed, even once your website is "done" and propelled, you may see bugs, or you may choose to take it toward another path. The web itself is liquid and regularly evolving. While I don't really put stock in change for transform, you ought to be prepared to modify when vital.
You don't simply fabricate a website and abandon it there. Websites are somewhat similar to kids, just they never grow up and leave home. You must continue taking care of them, refreshing them, looking after them.
Do it right, however, and you'll get a phenomenal profit for your venture.
YOU CAN Learn constantly
The minute architects quit adapting new things about web configuration is the minute they stop to be important. The Web is about importance. Truly, if your website looks excessively dated, odds are that numerous guests won't stick around to perceive what you need to state. Discernment is everything.
You don't have to re-outline like clockwork, yet you ought to dependably be perusing additionally, finding new plan saints, and chatting with different planners. Like any specialist, legal counselor, or other expert, you'll have to stay aware of what's new.
It's not all gleaming new outline patterns. There are likewise new applications, advancements, and traps that can make your life and work less demanding. Keep in mind what I said in regards to being in this for the whole deal? Better believe it. This is a piece of what I was discussing.
CONTENT Issues To the exclusion of everything else
We've officially settled that, while making a website, you ought to never hop straight into making the illustrations. Truly, you ought to never hop into any plan work first, historically speaking. The initial phase in outlining a website is guaranteeing that you have the website's substance. This implies content, photographs, contact data, the works. You require it first. This is non-debatable.
You may have seen individuals topping off their plans with sham content called "Lorem ipsum" content. You may likewise know it as "Latin content" or "Greek content" despite the fact that it really has next to no to do with either dialect. It's simply sham content, intended to demonstrate what an outline will look like when loaded up with content. Maintain a strategic distance from it in the event that you can. I trust that, however much as could reasonably be expected, fashioners should attempt to utilize the genuine substance for the site. They ought to do this even in their advanced wire-outlines.
This training gives a greatly improved thought of exactly how much space you'll requirement for your substance, and can maintain a strategic distance from bunches of bugs and issues later.
Read More- The Intermediate Guide to Unique Web Designs
The administer to remember is this: substance ought not be made to fit your outline. The plan ought to be made to fit your substance. Once talked so anyone might hear, this appears like an easy decision. It took me years to make sense of it. No, I'm not the only one in that.
End product: typography essentially is web plan
Except if the website being manufactured is, particularly, about pictures, video, or sound, there will

4 comments:
Wonderful blog & good post.Its really helpful for me, awaiting for more new post. Keep Blogging! Web Design and Development Company in Bangalore | Web Designing in Bangalore | Website Design Company in Bangalore
Valuable information ..I am delighted to read this article..thank you for giving us this useful information.
Website Design For Restoration Companies
Thank you so much for posting wonderful post, it's a really important for me. Keep it up. You can also visit this similar post: and Know More About the Best Website Development Company In Delhi
it was really helpful for me and loved to read this and we provide Web Designing service Company in india.
Post a Comment